创建一个JS文件或者直接插入原有js
$(function() {
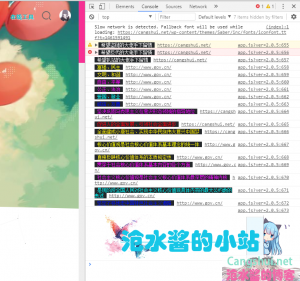
console.warn("%c 希望盗链的大佬手下留情 %c","background:#24272A; color:#ffffff","","https://cangshui.net/");
console.error("%c 希望反代的大佬手下留情 %c","background:#24272A; color:#ffffff","","https://cangshui.net/");
console.info("%c 希望扒站的大佬手下留情 %c","background:#24272A; color:#ffffff","","https://cangshui.net/");
console.log("%c ", "background: url(https://cangshui.net/wp-content/uploads/2017/07/2588.jpg) no-repeat center;padding-left:500px;padding-bottom: 364px;");
});其中:
console.log 用于输出普通信息
console.info 用于输出提示性信息
console.error用于输出错误信息
console.warn用于输出警示信息
%c表示使用颜色效果,background为文字颜色,color为底色
Google官方文档:点此进入
使用js达到效果
在网站中插入js调用
<script type='text/javascript' src='https://xxx.com/xxx.js'></script>当然也可以直接在html中直接写入
<script>
console.info("欢迎来到沧水酱的博客");
console.log("祝愿每个人都万事如意");
</script>
😉 好久不见沧水酱 rua~