fontawesome,ionicons,google icons,,这些都是有名的、方便的、齐全的、图标框架,可是直到有一天我无意中看到了阿里家的iconfont,我毅然决然的投向了它的怀抱
首先是FontAwesome放在静态库里(可以参见我的另一篇文章关于静态资源库),很多关于图标的设置无法自定义,比如说修改图标运动动作,而放在本地资源或者云存储中,流量耗费时间一长又显得流量消耗过大

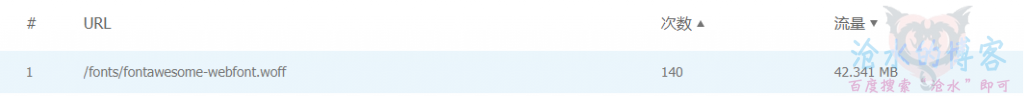
就拿我的又拍云存储来说,仅仅只是一个woff文件,140访问量就花掉了42MB,如果一天pv5000,就是1.5GB流量,又拍云1G流量0.29元,一个月13块钱,一个woff文件就花去13块钱,如果说css放云存储,修改字体文件引用源为其他免费CDN的存储库源,这样的话,你的CSS大小本身也有400KB左右,假设照这样的访问强度下去,单这个CSS文件就也需要花去4~6块钱,然而实际上这个css98%的图标你都用不到???而且我感觉大部分云存储的速度都并不理想,文件一大就会卡资源,对于部分用户:比如说移动用户的加载速度很不理想
实际使用中,FA的图标数量庞大,大部分完全用不到,索引查找name也是一件蛋疼的事情。
反观iconfont:
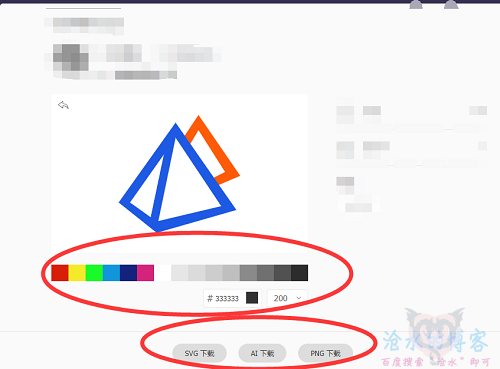
图标支持三种下载方式,设置面板实用方便
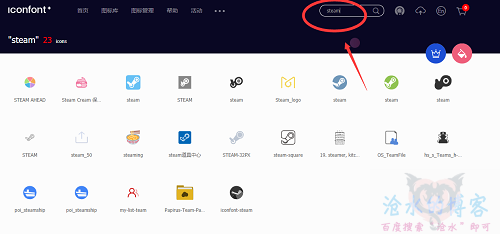
索引快速,可找到大量不同图标包的文件
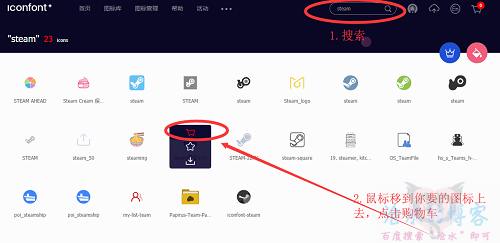
最关键的是!阿里这个库支持自定义搭配?你不再需要下载一个这么大的图标库,你只需要将你需要的和以后可能需要的图标加入购物车就能免费获得一个自定义的图标仓库
最重要的是!自己搭配的图标库走的阿里自家的CDN!速度杠杠的
那么我如何使用阿里的这个iconfont图标库?
图标步骤开始
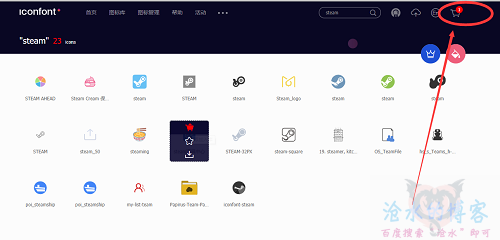
打开购物车
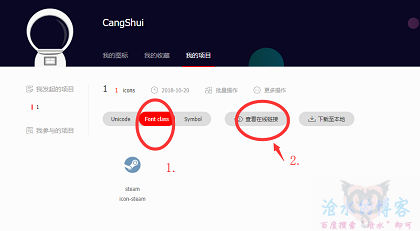
好,我们已经获得了这个图标的css
把上面//at.alicdn.com/t/font_881789_2two7hug83w.css这样一段代码 在你的页面中引入:
<link rel="stylesheet" href="//at.alicdn.com/t/font_881789_2two7hug83w.css">
如何使用上面那个user图标?
<i class="iconfont icon-steam"></i>应该没什么问题了吧,这个教程不知道萌新看不看得懂www.iconfont.cn







这么好的文章怎么没人评论
谢谢!正好需要这个