#全局Ajax排除某个链接#如何让某个链接不使用Ajax加载#
因为博客使用了某套主题的全局AJAX加载,造成了无论是页脚还是文章的外链,全都是Ajax加载
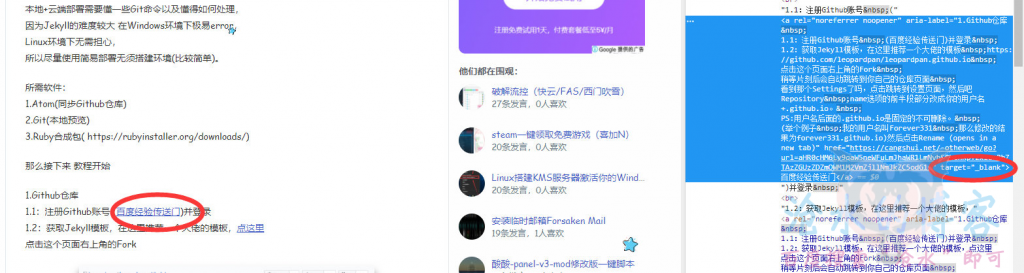
这就带来一个问题,一些设置了_blank的外链链接无法使用新标签页打开:

你要知道这样的话,得多影响用户体验啊,比如说一个教程引用了一个文档外链,用户点一下在本页面加载,还得退回去看你的文章,想想就蛋疼
由于我对JS的学习只停留在如何使用上,百度无果后问群里,某群员提供了解决方法:
让_blank的链接点击之后打不开无反应的JS:
$("a[target=_blank]").click(function( event ) {
event.preventDefault();
});
让 _blank的链接点击之后 不调用Ajax打开:
$("a[target=_blank]").click(function( event ) {
event.preventDefault();
window.open(event.currentTarget.href, '', '')
});原理其实就是替换 _blank 为window.open方法打开,这样一来就不会再调用ajax了
如何使用:随便放到一个当前在使用的JS文件里就行了
enjoy she work ! 🙂
但是过了几天之后我发现一个问题,假如说你从我的主页点开,然后进入我的一篇文章中,由于文章页面是Ajax打开的,加载的js不会重复执行(关于Ajax的作用可百度),导致了这个替换功能无法执行,也就是说只有直接打开我的文章,这个替换_blank的js才会生效
思考解决:
1.在数据库中批量替换 _blank为 window.open,但是这样做的话是否会影响浏览器兼容问题?是否会有浏览器会拦截弹出窗口?
2.是否有一种方法可以标记元素,使其不调用Ajax?
目前我还没有头绪,因此关闭了全站Ajax,希望有大佬能够在评论区指点一下!
very enjoy !