本文主要分为两部分,本地预览+云端部署和云端简易部署 ,
本地+云端部署需要懂一些Git命令以及懂得如何处理,
因为Jekyll的难度较大 在Windows环境下极易error,
Linux环境下无需担心,
所以尽量使用简易部署无须搭建环境(比较简单)。
所需软件:
1.Atom(同步Github仓库)
2.Git(本地预览)
3.Ruby合成包( https://rubyinstaller.org/downloads/)
那么接下来 教程开始
1.Github仓库
1.1:注册Github账号 (百度经验传送门)并登录
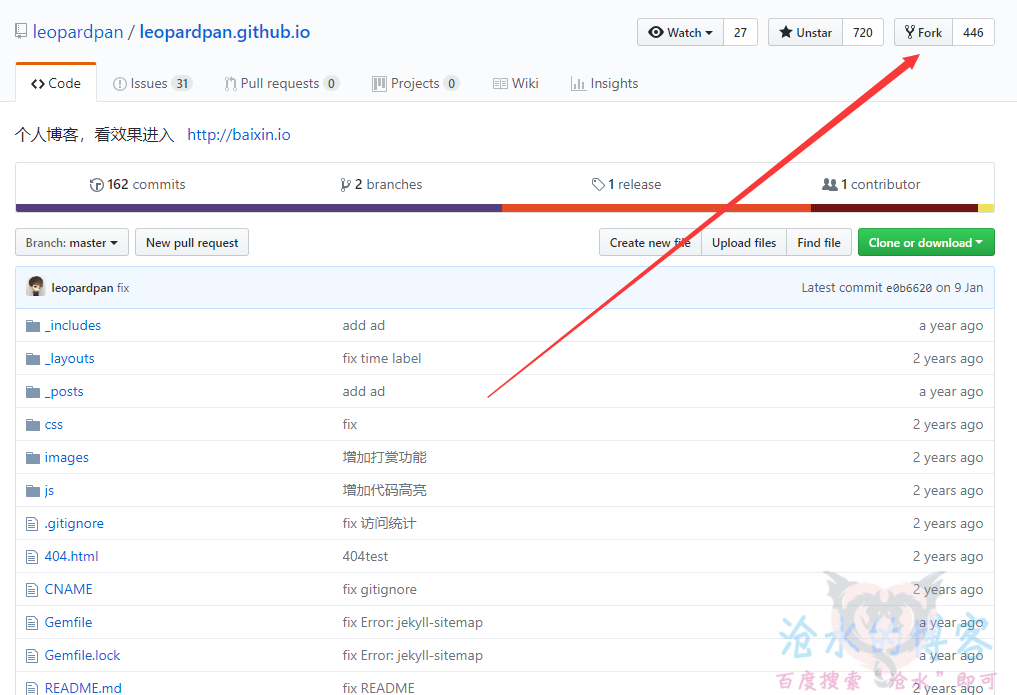
1.2:获取Jekyll模板,在这里推荐一个大佬的模板,点这里
点击这个页面右上角的Fork

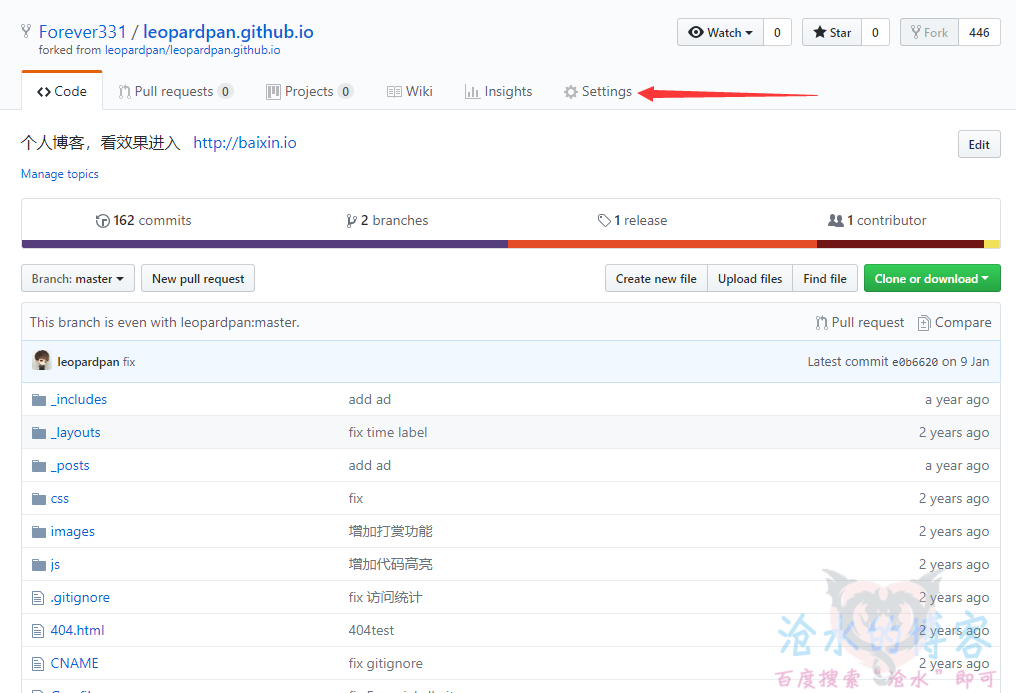
稍等片刻后会自动跳转到你自己的仓库页面

看到那个Settings了吗,点击跳转到设置页面,然后吧Repository name选项的前半段部分改成你的用户名+.github.io。
PS:用户名后面的.github.io是固定的不可删除。
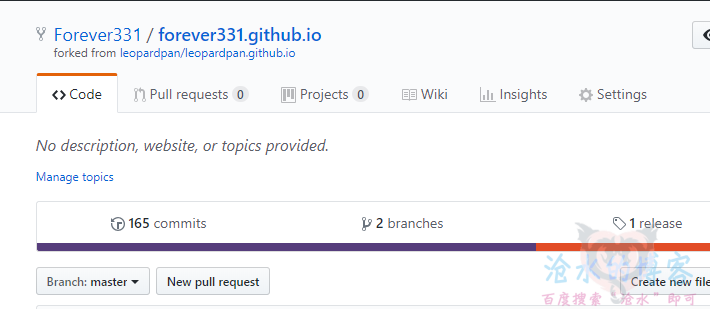
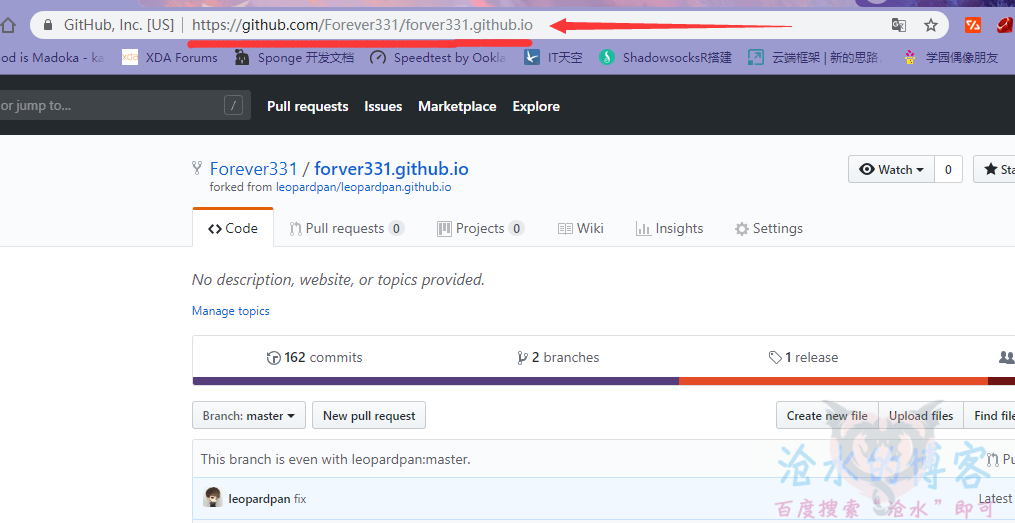
(举个例子 我的用户名叫Forever331 那么修改的结果为forever331.github.io)然后点击Rename

如果成功那么应该是这样的,下面的消息可以点击右边的Edit编辑。
到这里Github仓库配置就差不多了
2.本地环境配置(本阶段过于麻烦,建议无基础的同学跳到下面的简易部署 Warning:Windows下极易error,请注意)
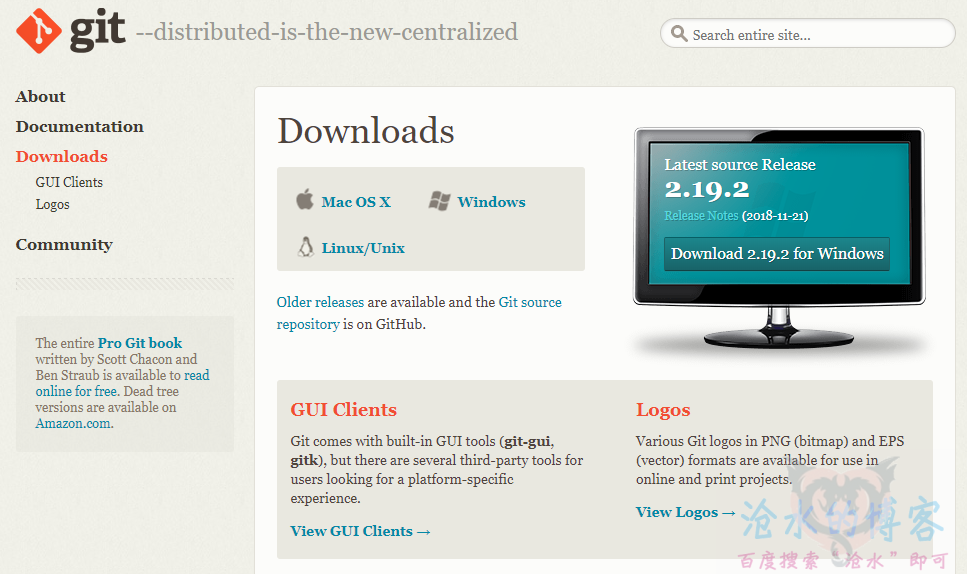
2.1下载Git——地址 https://git-scm.com/downloads

点击Download x.xx.x for Windows 自动识别系统版本无须担心安装32或64。
具体安装方法请自行搜索
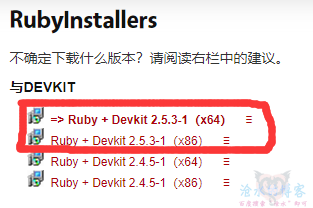
2.2安装Ruby(Dev版)——地址 https://rubyinstaller.org/downloads/

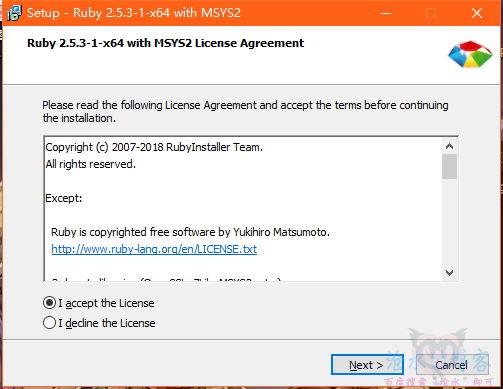
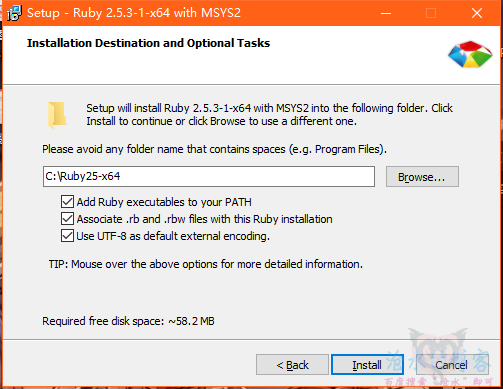
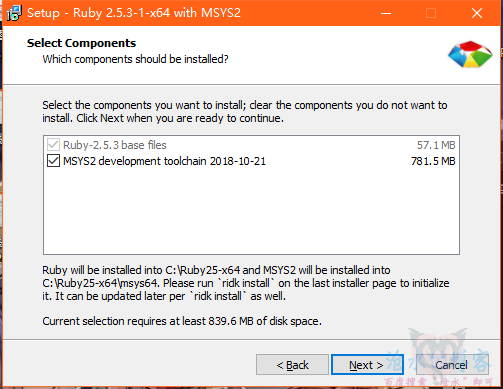
根据自己电脑系统位数进行下载。因为我是64位,所以选择第一个进行下载安装。以下为安装详情





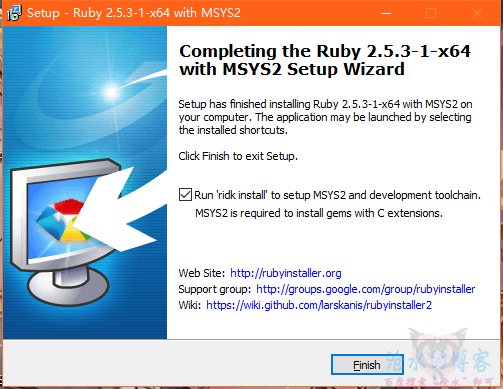
点击Finish进行安装MSYS2

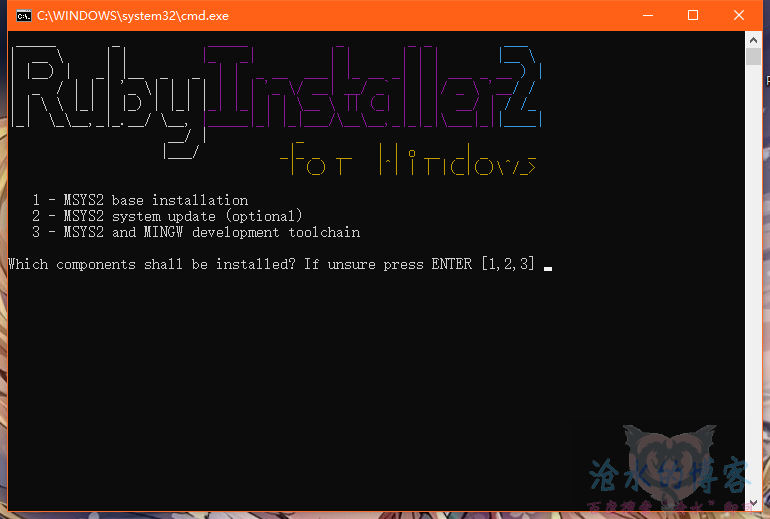
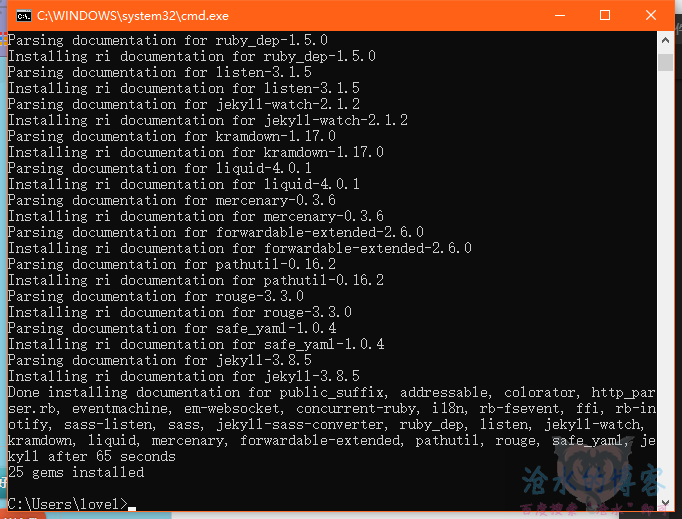
这里输入3 回车进行安装。耐心等待一会,当你看到绿色succeeded字样时代表成功
2.3安装Jekyll
Windows+R键输入cmd打开cmd窗口。输入 gem install jekyll 回车安装,Windows防火墙可能会提示网络访问,记得放行。(耐心等待安装完成)
输入jekyll -v若出现版本号则安装成功


2.4安装bundle
打开cmd窗口 输入gem install bundler

接下面第3.1步进入Clone的仓库地址右键,点击Git Bash Here 输入bundle install。安装完成即可
以上本地配置完成 由于步骤过于复杂 若又不懂的地方建议Google
评论区提问楼主也会尽力回复
以下内容为简易部署+云端上传教程
3.使用Githu官方编辑器Atom进行仓库复制到本地修改
3.1安装Atom——地址 https://atom.io/

点击Download进行下载。
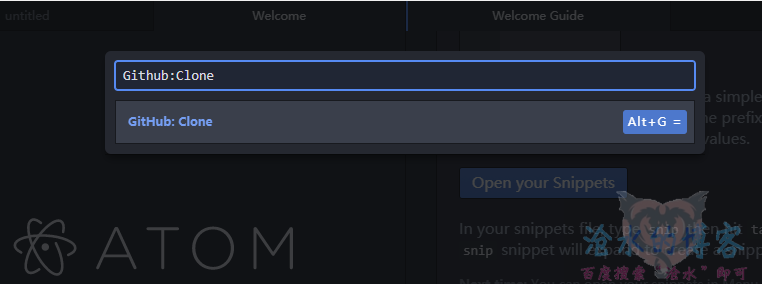
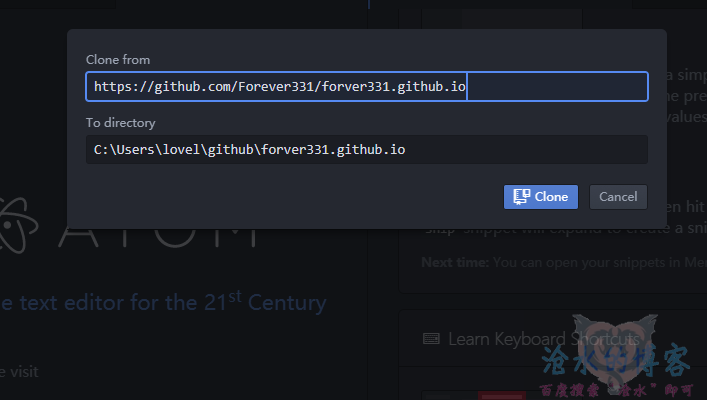
安装完成后打开Atom 按下ctrl+shift+p 搜索Github:Clone 回车后

提示输入仓库主页网址


然后点击Clone,稍等片刻。
3.2修改Clone下来的文件
1.上一个步骤完成后现在可以删除一些东西了(笑
2.README.md需要进行修改(记得留下指向原作者Github主页的连接 保证原作者的权益)
3._config.yml需要对其进行修改(包括百度统计,评论系统,个人链接等)
4.CNAME为Github域名映射文件,可删除
5._posts文件夹内是放文章的地方,里面的东西要删除(版权问题)。
6.images下的图片可对其进行修改
7.images/posts文件夹下为文章内图片(删除内部文件)
8.images/payimg文件夹内是作者留下来的打赏插件图片,可以删除。
9.删除打赏组件文件,路径:_includes/new-old.html。删除第一个DIV的开始到结束即可

3.3通过Git本地预览(非简易部署)
前往你clone下来的仓库文件夹内右键Git Bash Here 输入bundle exec jekyll s回车
若正常这显示127.0.0.1:4000点击即可预览(这个部分失败了 丢失文件 估计下载的时候损坏了)
3.4推送博客到Github

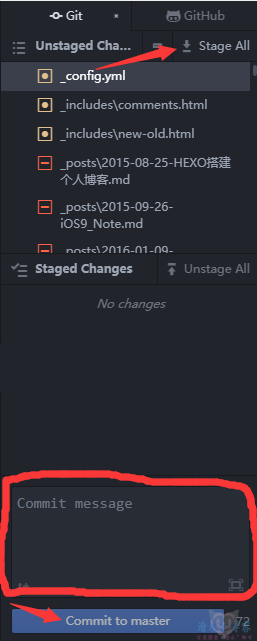
点击Stage All后在Commit message输入一些具体修改了什么的信息,点击Commit to master上传任务。

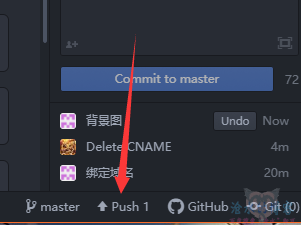
点击这个按钮即可上传 可能会报错 提示需要Git输入名字(安装Git后输入) 后续会提醒你输入Github用户名和密码
大功告成
