在本文中,我们将看到chrome75新的加载属性,它将原生支持的img和iframe标签延迟加载!
介绍
网页通常包含大量图像,这些图像会导致以及页面加载的速度降低。而这些一同加载的图像都在屏幕外,需要用户滚动才能查看它们。导致网络在加载一瞬间的堵塞并且没有好的用户体验
从历史上看,为了限制屏幕外图像对页面加载时间的影响,开发人员需要使用JavaScript库(如LazySizes)来推迟获取这些图像,直到用户滚动它们为止。

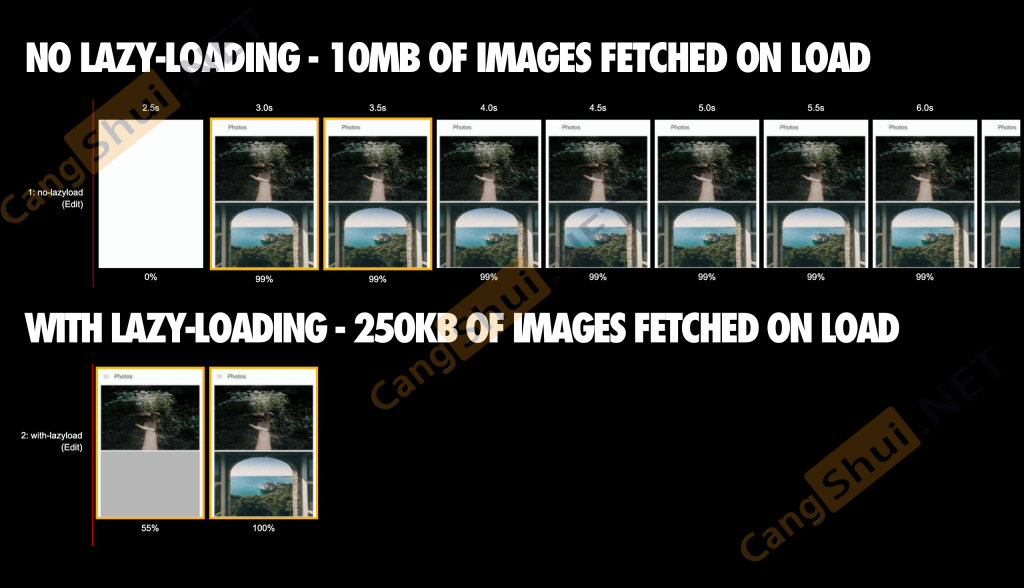
页面加载211图像。没有延迟加载的版本可以获取10MB的图像数据。延迟加载版本(使用LazySizes)预先加载250KB – 当用户滚动体验时,将获取其他图像。
如果浏览器可以避免为您加载这些屏幕外图像怎么办?这将有助于更快地加载视图端口中的内容,减少整体网络数据使用和低端设备,减少内存使用。嗯,我很高兴地分享,很快就可以使用loading图片和iframe 的新属性。
简单的例子:
<img src="1.jpg" loading="lazy" alt="..." />
<iframe src="1.html" loading="lazy"></iframe>该loading属性
该loading属性允许浏览器推迟加载屏幕外图像和iframe,直到用户在它们附近滚动。loading支持三个值:
lazy:是一个很好的懒人加载候选人。eager:不适合延迟加载。马上加载。auto:浏览器将确定是否延迟加载。
根本不指定属性将产生与设置相同的影响loading=auto。

例子
该loading属性适用于<img>(包括with srcset和inside <picture>)以及on <iframe>:
<!-- Lazy-load an offscreen image when the user scrolls near it -->
<img src="unicorn.jpg" loading="lazy" alt=".."/>
<!-- Load an image right away instead of lazy-loading -->
<img src="unicorn.jpg" loading="eager" alt=".."/>
<!-- Browser decides whether or not to lazy-load the image -->
<img src="unicorn.jpg" loading="auto" alt=".."/>
<!-- Lazy-load images in <picture>. <img> is the one driving image
loading so <picture> and srcset fall off of that -->
<picture>
<source media="(min-width: 40em)" srcset="big.jpg 1x, big-hd.jpg 2x">
<source srcset="small.jpg 1x, small-hd.jpg 2x">
<img src="fallback.jpg" loading="lazy">
</picture>
<!-- Lazy-load an image that has srcset specified -->
<img src="small.jpg"
srcset="large.jpg 1024w, medium.jpg 640w, small.jpg 320w"
sizes="(min-width: 36em) 33.3vw, 100vw"
alt="A rad wolf" loading="lazy">
<!-- Lazy-load an offscreen iframe when the user scrolls near it -->
<iframe src="video-player.html" loading="lazy"></iframe>“当用户滚动到附近时”的确切触发式方法留给浏览器。一般来说,我们希望浏览器在进入视口之前会开始提取延迟图像和iframe内容。这将增加图像或iframe在用户滚动到它们时完成加载的更改。
注意:我建议我们将该loading属性命名为,因为它的命名与decoding属性更接近。之前的提议,例如lazyload属性没有成功,因为我们需要支持多个值(lazy,eager和auto)。
特征检测
我们一直在考虑能够为延迟加载提取和应用JavaScript库的重要性(对于跨浏览器支持)。支持loading功能可以如下检测:
<script>
if ('loading' in HTMLImageElement.prototype) {
// Browser supports `loading`..
} else {
// Fetch and apply a polyfill/JavaScript library
// for lazy-loading instead.
}
</script>注意:您还可以使用loading渐进增强功能。支持该属性的浏览器可以获得新的延迟加载行为,loading=lazy而不支持该属性的浏览器仍然会加载图像。
跨浏览器图像延迟加载
如果对延迟加载图像的跨浏览器支持很重要,那么如果您<img src=unicorn.jpg loading=lazy />在标记中使用,则仅对功能检测和延迟加载库是不够的。
该标记需要使用类似<img data-src=unicorn.jpg />(而不是src,srcset或<source>),以避免触发浏览器中的贪婪加载不支持新的属性。如果loading支持,可以使用JavaScript将这些属性更改为正确的属性,否则加载库。
下面是一个这样的例子。
- 视口内/上方图像是常规
<img>标签。Adata-src会破坏预加载扫描程序,因此我们希望避免它出现在视口中的所有内容。 - 我们
data-src在图像上使用以避免在不受支持的浏览器中产生急切的负载。如果loading支持,我们换data-src了src。 - 如果
loading不受支持,我们加载一个后备(LazySizes)并启动它。在这里,我们使用class=lazyload一种方式向LazySizes图像指示我们想要延迟加载。
<!-- Let's load this in-viewport image normally -->
<img src="hero.jpg" alt=".."/>
<!-- Let's lazy-load the rest of these images -->
<img data-src="unicorn.jpg" loading="lazy" alt=".." class="lazyload"/>
<img data-src="cats.jpg" loading="lazy" alt=".." class="lazyload"/>
<img data-src="dogs.jpg" loading="lazy" alt=".." class="lazyload"/>
<script>
(async () => {
const images = document.querySelectorAll("img.lazyload");
if ('loading' in HTMLImageElement.prototype) {
images.forEach(img => {
img.src = img.dataset.src;
});
} else {
// Dynamically import the LazySizes library
const lazySizesLib = await import('/lazysizes.min.js');
// Initiate LazySizes (reads data-src & class=lazyload)
lazySizes.init(); // lazySizes works off a global.
}
})();
</script>写在最后
- 立即尝试:转到chrome:// flags并打开“启用延迟帧加载”和“启用延迟图像加载”标志,然后重新启动Chrome。我们正在更新从旧属性名称的实施
load,以loading在未来数周。 - DevTools:
loadingChrome中的一个实现细节是它在页面加载时获取前2KB的图像。当用户即将看到它时,它将获取图像的其余部分。这可能导致(1)在DevTools网络面板中“出现”双重提取和(2)资源计时对每个图像有2个请求。 - 客户端提示:如果此检查可以作为HTTP请求标头完成,则可能会感兴趣,而不是等待客户端功能检测完成。客户提示传达
loading偏好正在考虑中,但尚未成为“事物”。